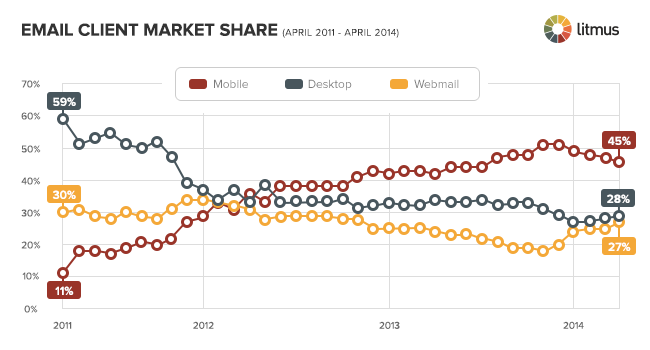
在过去的几年中,移动电子邮件的打开已经爆炸性增长。尽管他们现在在三年前打开的所有电子邮件的45%左右稳定稳定,但他们仅占开放的11% - 自2011年4月以来,这是309%的增长。
移动不仅在增长,而且还可以蚕食桌面和网络邮件opens。在过去的三年中,台式机的打开量减少了53%,现在占开放的28%。在同一时期,网络邮件开放下降了10%,现在占开放的27%。

移动设备的这种上升使许多品牌和企业都想知道他们是否需要上移动火车 - 如果他们决定这样做,那么他们实际需要做的才能“移动优化”。继续阅读以弄清楚如何为移动受众量身定制电子邮件营销策略。
手机对我意味着什么?
When it comes to creating成功的电子邮件营销总的来说,这一切都与您的听众有关。他们感兴趣的是什么类型的内容?他们多久想要您的电子邮件一次?他们使用哪些电子邮件程序和设备来阅读您的电子邮件?
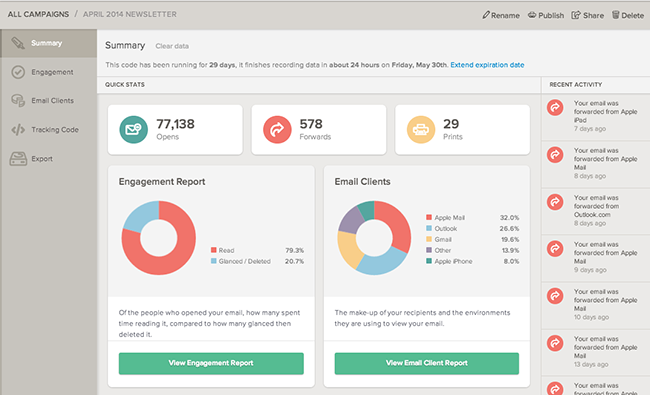
When it comes to reacting to the increase in mobile email opens, the answer to this last question is key. However, MarketingSherpa found thatonly31%的营销人员知道他们的移动电子邮件开放率。
由于每个受众都不同,请查看您的分析,以查看人们正在打开电子邮件的设备。尽管有些公司可能会看到移动开放率高达70%,但其他公司可能会看到高尚的开放率也一样。您应该将测试和优化工作集中在大多数订户用来阅读电子邮件的设备上 - 如果碰巧在移动设备上,那就这样吧。

例如,汽车交易者发现越来越多的观众正在移动开放。掌握了这些信息,他们知道使他们的电子邮件移动友好至关重要。在粉笔和像素的帮助下,他们完全修改了电子邮件以响应迅速,并注意到自重新设计以来,点击率提高了391%!通过为订阅者提供更好的体验,Auto Trader看到了很好的结果。
Designing for Your Subscribers' Needs
Discovering where your audience is opening your emails enables you to design for your subscribers’ needs -- it’s all about making their email experience as smooth as possible. Once you’ve determined which email clients are most popular with your subscribers, the next step is uncovering the quirks of those clients and what techniques they support. Then, it’s decision time. Which design approaches will resonate best with your audience and their devices?
例如,在Litmus,我们有很大比例的Apple邮件opens so using techniques likeHTML5视频背景是一种选择 - Apple Mail支持视频。当然,我们使用后备技术,以便订阅者在不支持视频的程序中阅读我们的电子邮件仍然有很好的体验。
如果您看到的很高Outlook开放,最好不要使用背景图像或文本阴影,因为这些元素将不受支持。您的大多数订户是在iPhone?如果是这样,也许您应该考虑使用responsive design。
移动电子邮件最佳实践
With over80%订户报告如果他们在移动设备上看起来不好,他们将删除一封电子邮件,如果您的受众群体很大一部分,则必须优化移动订户的电子邮件。使用移动电子邮件设计最佳实践可确保设计不仅在移动设备上,而且在平板电脑和台式环境上易于交互。以下是使您的电子邮件在移动设备上看起来很棒的一些技巧:
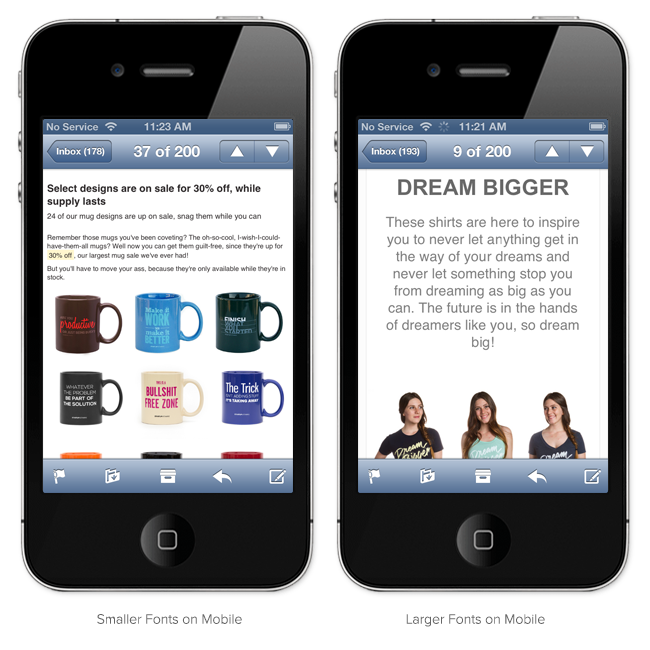
1)扩大字体
很难在台式计算机上阅读微小的文本,在小型移动屏幕上没关系。为了避免使用难以辨认的字体,我们建议14个PX作为身体副本的最小尺寸,标题为22个PX。另外,请注意,iOS将自动调整13个PX以下字体大小,使其代表您更大。
You can see how much enlarging fonts can help in the two emails below. Due to Company A’s tiny font (image on left), the text is difficult to read on the small screen of a mobile device. However, Company B (image on right) uses much larger fonts, allowing subscribers to easily read the email without having to zoom in.

2)简化内容
Evaluate the content in your email and get rid of the less useful or relevant links, copy, and images. Also be concise, but still approachable. The shorter the copy, the easier it is for people to scroll on mobile.
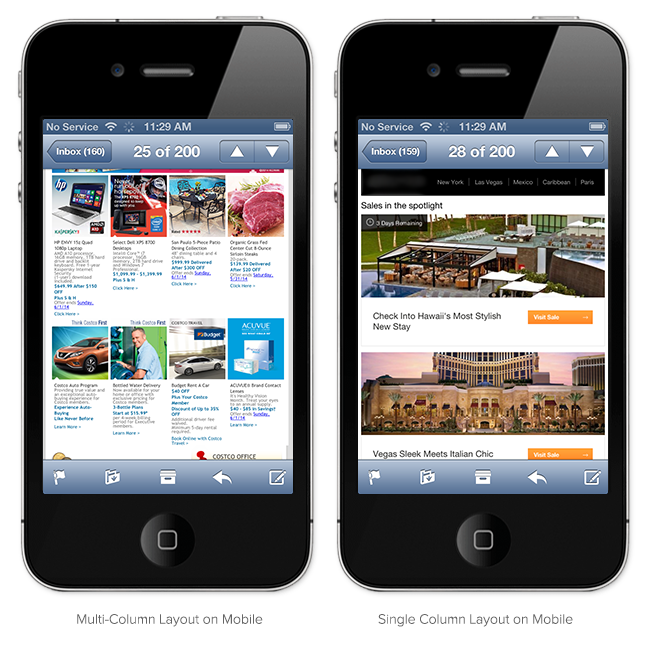
3)单列布局
While manynewsletters是多列,移动友好的电子邮件应考虑切换到单列布局。这种方法可容纳较小的屏幕,可以帮助提高知名度。此外,沟渠详细的导航杆。当在移动设备上查看时,导航栏可能会破裂,太小而无法点击,或者根本与电子邮件的内容无关。
Take a look at the emails below to see what I mean. Company A’s newsletter (image on the left) is four columns wide -- on the small screen of a mobile device it appears busy, and images and fonts are extremely small. However, Company B’s one-column design (image on right) allows for imagery to stand out, and accommodates for larger text size and tappable buttons.

4) Touch-Friendly Buttons
When it comes to reading emails on mobile, yourcall-to-action (CTA)must be touch-friendly。我们建议将CTA前中心放置,如果您使用的是按钮,则最小尺寸为44 PX X 44 PX。
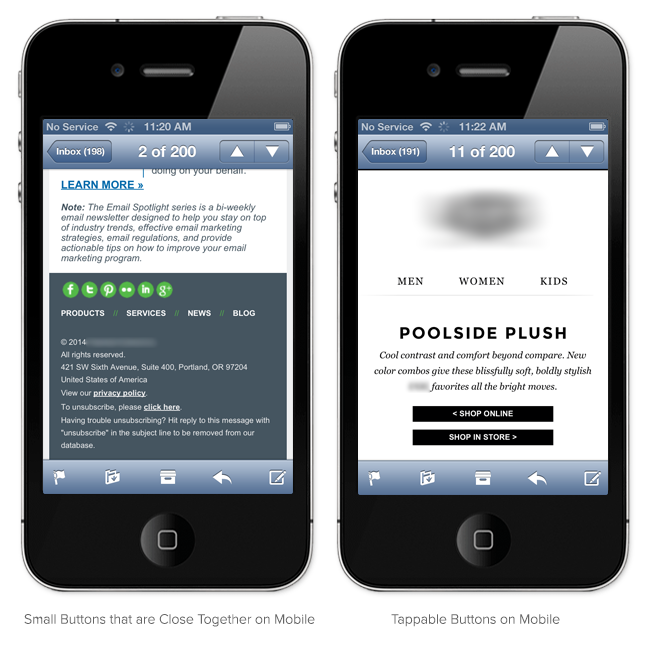
In the example below, Company A’s social sharing icons (image on left) are extremely close together (and small), which could cause subscribers to click on the wrong link. Conversely, Company B’s CTAs (image on right) are large and have appropriate space between them, allowing subscribers to easily “touch” the CTA that they are most interested in.

5) Image-Blocking Techniques
像WebMail和桌面客户端一样,有许多移动电子邮件应用程序默认块图像。结果,重要的是要优化您的电子邮件,而无需图像。幸运的是,有许多策略可以帮助打击图像阻塞。
alt文字, which is short for alternative text, is one of the best ways to get around clients that block images by default. When images are turned off, ALT text often renders in place of the images. It’s a fantastic way to provide some context for subscribers when images are disabled. As an added benefit, ALT text makes your emails more accessible to visually impaired subscribers that use screen readers! Luckily, adding ALT attributes is extremely easy -- all it takes is将属性添加到图像标签。
您可以通过添加一些内联CSS来更改字体,颜色,大小,样式和重量来将ALT文本提升到一个新的级别。这种技术,称为风格的alt文本,是维护品牌并为您的图像视图添加一些乐趣的绝佳选择。
In addition, your touch-friendly buttons should be visible even when images are disabled. While text links are an option, bulletproof buttons allow you to have a bit more fun. Bulletproof buttons consist of live text combined with a background color, styled to look like an image-based button. While there are numerous options for creating this type of button,我们更喜欢使用简单的HTML和内联样式,这在大多数电子邮件客户端中都很好。
我们还建议使用实时文本和图像的适当平衡。它可以确保您的电子邮件可访问,消除了HTML与文本比率垃圾邮件问题,并允许电子邮件清晰可见且易于与之互动,无论是否存在图像。
6) Optimized Content in the Upper-Left Corner
Many mobile email apps, including some Android and BlackBerry apps, will only display the upper left-hand corner of your email. Lack ofautoscalingcuts off the right side of emails and forces users to scroll left-and-right in addition to up-and-down to view your entire message. As a result, it’s important to place important information and CTAs in the upper-left corner of your email.
您还遵循哪些其他最佳实践来优化手机的电子邮件?
最初发布于2014年6月23日上午11:00:00,2017年8月28日更新
Don't forget to share this post!
相关文章

扩展优惠
社交媒体内容日历Template
Get it now
