网站可访问性是在线业务成功的关键方面。与电子商务商店一起快速缩小零售差距and more users than ever willing toleverage online servicesfor financial, health, and legal advice, there’s a growing need for websites to deliver accessible content to全部visitors.
结果,这至关重要use web accessibility guidelines在您的设计以及测试这些设计元素中,以确保它们正常工作。
需要改善可访问性
根据疾病预防控制中心,四分之一的美国人(约6100万人)“有影响重大生活活动的残疾”。这些残疾属于六个主要类别:
- 移动性:难以步行,爬楼梯和进入身体基础设施
- Cognition:Difficulty concentrating, remembering, or making decisions
- 听力:Difficulty hearing conversations and/ or digital media
- Vision:Difficulty reading text or watching videos
- 独立生活:Difficulty with basic daily tasks associated with independent living, such as running errands or cooking food
- Self-care:Difficulty with day-to-day behaviors such as dressing or bathing
By focusing on thisaccessibility initiativeand altering your website for users with disabilities like these, your business increases its pool of potential customers by 25% and builds greater loyalty among customers.
现在,让我们回顾一下哪些Web可访问性测试需要进行。
什么是Web可访问性测试?
Web可访问性测试是评估残疾用户可以轻松使用网站的方法。可用性测试的子集,Web可访问性测试可确保所有用户都可以理解,导航和与网站进行交互。这为改善残疾用户的未来设计提供了宝贵的信息。
如前所述Web可访问性Initiative (WC3), "... accessibility evaluation is more formalized than usability testing generally." And well-designed accessibility testing focuses on four goals:
- Addressing the needs of people with all disabilities
- Balancing the needs of people with differing disabilities
- 匹配这些需求达到最佳技术
- 使用清晰的语言表达这些需求和技术
Put simply, web accessibility testing ensures the functions and features that are put in place to increase website accessibility are working as intended.
测试什么
Website testing for accessibility should evaluate two key outcomes: universality and usability.
Universalitycovers elements and aspects of your site that are usable for everyone. For example, lower curbs on sidewalks and walkways provide universal access; both able-bodied consumers and those with mobility issues benefit.
可用性, meanwhile, speaks to the simplicity and functionality of accessible design elements. The easier to use your website, the better your chances of capturing visitor interest.
为了有效测试Web可访问性,值得考虑上面提到的六个CDC类别中的每一个:
- 流动性: How will those with mobility challenges access your website? As noted byKarl Groves,Tenon.io Web可访问性平台的创始人,有一个简单的入门测试:拔下鼠标。您可以与网站上的所有控件互动吗?您能看到哪些控件当前处于活动状态?命令命令有意义吗?如果答案是否定的,则需要改善键盘支持。
- Cognition:How complex are the forms and menus on your website? Are they contextually-relevant and easy to identify for those with cognitive difficulties? Does each form field indicate exactly what’s required from users? If you have form requirements hiding in field boxes, consider moving them outside.
- 听力:如果您的网站有多个视频或声音剪辑,那么您是否有听力受损的人的选择?这包括有关播客,产品描述或其他音频媒体的视频或成绩单的封闭字幕。
- Vision:On the flip side, does your site support audio descriptions and include context-first text that makes it easy for impaired visitors using text-to-voice software to quickly find what they need?
- 独立生活:Ease-of-use is paramount here. Users with independent living challenges are often able to take on increasingly complex tasks as long as they include simple and straightforward steps. This is why a streamlined site design makes it easier for these visitors to find what they’re looking for.
- Self-care: Many of those who struggle with self-care due to physical or cognitive disabilities still possess remarkable mental prowess — here, easily-scalable text and image elements can save these users needless frustration.
认识到需要Web可访问性测试的必要性是一回事 - 这是在您的网站上进行大规模部署有效测试的另一种。
下面让我们看一些the best accessibility testing tools to help streamline your evaluation process and deliver reliable outcomes to all visitors.
网络可访问性测试工具
- WAVE
- A11y Color Contrast Accessibility Validator
- ACTF aDesigner
- CSS和HTML验证器
- SiteImprove
- ComplianceSheriff
- html_codesniffer
- tota11y
- Tenon
- 示出了
- Access Alchemy
- TPGi
- 教皇科技
- SortSite Desktop
- Dynomapper
- IBM动态评估插件
- Tanaguru
- Rocket Validator
- UsableNet AQA
- forApp
我们将从需要您一次手动测试一页的工具开始。然后,我们将查看为您自动化测试过程的工具。
Manual Accessibility Testing Tools
尽管下面的可访问性测试工具需要您一次手动测试一页,但它们仍然可以通过识别您必须手动识别的可访问性错误来节省大量时间。这使得不是可访问性要求或标准专家的网站所有者更容易创建和维护为所有用户提供出色体验的网站。
1.WAVE
 Wave是由可访问性公司Webaim和犹他州立大学开发的。测试很简单 - 只需在提供的表单字段中输入您的网页地址,或使用提供的Firefox或Chrome扩展名。
Wave是由可访问性公司Webaim和犹他州立大学开发的。测试很简单 - 只需在提供的表单字段中输入您的网页地址,或使用提供的Firefox或Chrome扩展名。
WAVE can quickly identify potential contrast errors, test size issues, confusing structural elements, and accessible rich internet application (ARIA) challenges such as undefined elements.
2.A11y Color Contrast Accessibility Validator
 A11y Color Contrast Accessibility Validator is a free tool that checks the color contrast of your webpage to help identify the optimal contrast between text and backgrounds.
A11y Color Contrast Accessibility Validator is a free tool that checks the color contrast of your webpage to help identify the optimal contrast between text and backgrounds.3.ACTF aDesigner

ACTF aDesigner is a free disability simulator that evaluates how well website text and content work with voice browsers and screen readers to help you identify areas of improvement.
4.CSS和HTML验证器

CSS和HTML验证器checks your site for CSS, HTML, PHP, JavaScript, and spelling errors. This will help you catch everything from misclassified structural elements to improperly functioning forms or text issues that could prevent reading and transcription services from delivering accurate outputs.
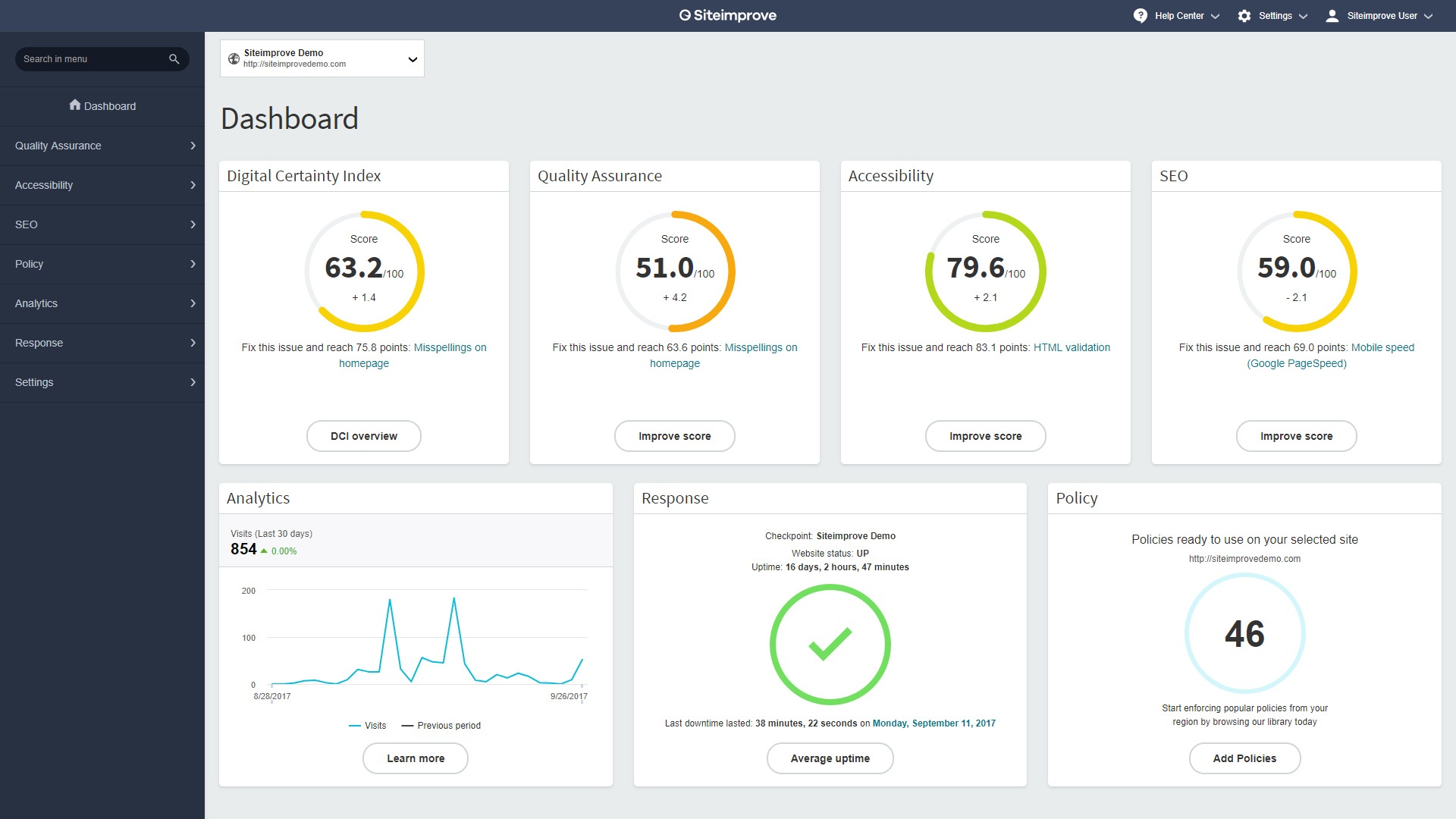
5.SiteImprove

SiteImproveprovides you with a series of tools used to improve accessibility on your website. It prioritizes issues based on where the problem is located, its conformance level, and how difficult it is to fix. That way, you can address every compliance issue in your content and work towards a more accessible website altogether.
6.ComplianceSheriff

ComplianceSheriff audits your website to ensure it complies with web accessibility standards in the US, EU, Canada, and more. Customers can quickly identify, prioritize, and correct problems throughout their sites, and track their improvement.
7.html_codesniffer

HTML_CODESNIFFER可以根据选定的指南(Web Content Accessibility Guideine(WCAG)2.1或美国“第508节”立法)测试您的HTML源代码。它可以检测到违反其预定义规则或您添加的任何自定义规则的违规行为。
8.tota11y

Tota11y is an accessibility visualization toolkit designed to enable any user to understand and fix accessibility violations while learning best practices — without needing any prior knowledge. tota11y is a single JavaScript file that inserts a small button in the bottom corner of a document or web page. Click on it and you’ll see a toolbar with several plugins that annotate elements on the page, like images without alt text, labels with insufficient color contrast, and more.
自动可访问性测试工具
Rather than require you to manually test one page at a time, automated accessibility testing tools can scan your entire site (or multiple sites) for accessibility errors. Some of these tools will not only identify errors on your website — they'll correct them for you.
下面的自动化工具非常适合具有数百至数千个网页的较大网站。
9.Tenon

Tenon is an API-first, automated accessibility testing tool with rapid remediation service. Designed to ensure every user has equal access to your website, it can fix any accessibility issues or gaps on your site while testing is ongoing.
10。示出了

11.Access Alchemy

Access Alchemy是一个基于JavaScript的浏览器扩展程序,可以立即为常见的可访问性问题和违规部署自动化修复程序。您只需要定义修复程序,例如图像或正确表单标签的正确替代文本,Access Alchemy将在网站上的任何地方自动将它们应用于同一问题。
12.TPGi

TPGI为您提供免费的WCAG扫描,为您提供有关网站可访问性的一般概述。它还提供了一项全尺寸审计服务,可评估您网站上的多个模板以符合可访问性。
13.教皇科技
 教皇技术基本上是Wave的自动版本。它将迅速扫描您的网站以获取可访问性错误,为每个问题的含义以及如何影响用户提供解释,并提供解决方案的建议。
教皇技术基本上是Wave的自动版本。它将迅速扫描您的网站以获取可访问性错误,为每个问题的含义以及如何影响用户提供解释,并提供解决方案的建议。
14.SortSite Desktop

可用于Mac或Windows, SortSite桌面a simple testing tool that can analyze an entire website in one click. It checks each page against 1200+ checkpoints, including accessibility guidelines, SEO guidelines, privacy laws, and more.
15.Dynomapper
 DynomApper通过针对已发布的准则进行测试来评估网站的HTML代码,以解决现有的可访问性问题。您可以安排每月的自动测试,并接收有关可访问性问题以及总体可访问性得分的电子邮件通知。
DynomApper通过针对已发布的准则进行测试来评估网站的HTML代码,以解决现有的可访问性问题。您可以安排每月的自动测试,并接收有关可访问性问题以及总体可访问性得分的电子邮件通知。
16.IBM动态评估插件

IBM动态评估插件是一个镀铬浏览器扩展程序,可扫描Web应用程序以识别可访问性问题(包括违规,潜在违规行为,应手动检查的任何内容)并推荐潜在的修复程序。它还详细概述了每个问题,并提供代码示例和最佳实践,以遵守Web可访问性指南。
17.Tanaguru

塔纳古鲁(Tanaguru)非常视觉,各种图表衡量了依从性,并且在结果页面的顶部进行了整体评估。该页面的其余部分显示了哪些元素在您的网站上通过或失败,以访问性合规性。不过,我最喜欢的部分是加载屏幕,该屏幕分享了轻松的表达方式,例如“启动发动机”,“手持鱼雷”,同时等待该工具完成其评论。
18.Rocket Validator

Rocket Valdiator is a web crawler that can scan up to 5,000 pages for accessibility and HTML5 conformance with a single click. Just enter a starting URL when you want a report, or schedule a report by entering the URL, how many pages you want scanned, and how often.
19.UsableNet AQA

USABLENET AQA是一个基于云的可访问性管理平台。它可以在单个网页以及端到端用户流程上测试和识别可访问性问题。它还使您可以预览网站与屏幕读取器的合作方式,这是一种将其与其他平台区分开来的高级功能。
20。forApp

Forapp是一项在线服务,可确保遵守移动应用程序可访问性标准。它会自动检查应用程序,并提供可以以PDF格式下载的结果以与您的团队共享。
开始使用Web可访问性测试工具
Web accessibility testing ensures your site accommodates all visitors with specific solutions, universal controls, and improved ease-of-use. Using a combination of the manual and automated testing tools mentioned above can ensure you don't overlook any errors or gaps anddoprovide the best experience to all users on your website.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.
Originally published Jan 15, 2021 7:00:00 AM, updated April 27 2021
Topics:
Web可访问性Don't forget to share this post!
Related Articles



Expand Offer
Sign up for HubSpot's CMS Software
Get it now


