你有没有看过那些游戏节目,参赛者必须在一片冒牌货的海洋中找到设计师的产品?
我最喜欢的部分是看选手们眯着眼睛检查产品。第一,因为我喜欢游戏节目,但也因为第一眼看上去,你真的看不出有什么区别。
nofollow链接是这样的。你不能仅仅通过看它们来区分它们和普通链接。
谷歌继续优先链接在它的排名标准中,跟踪它们应该在你的SEO待办事项列表中。
那么,如何检查nofollow链接并将其添加到你的网页中呢?所有的答案,还有更多,在下面。
什么是nofollow链接?
每当您超链接文本时,该链接就会出现在HTML标记中。nofollow链接是标记中的一个属性,它告诉谷歌在爬行页面时忽略该链接。这通常用于评论区,论坛,最近,赞助链接。
这很重要,因为链接极大地影响你的搜索引擎排名。无论您是在内部还是外部链接,这样做都会告诉谷歌目标页面是有价值的。这反过来可能会增加页面的排名——这被称为“链接果汁”。
你的链接建设得越好,你的排名就越靠前。
因此,当您告诉谷歌忽略一个链接时,目标页面将不会得到任何链接。例如,假设一个美食博主上传了一篇博客文章。博主可以在评论部分添加一个nofollow属性,告诉谷歌,“嘿,这里包含的任何链接都与我无关,我不担保。”
随着谷歌收紧其连接要求在美国,品牌了解自己的运作方式很重要。
如何判断一个链接是否没有遵循
要找到nofollow链接,你可以通过以下两种途径:使用工具(跳转到那个部分)在这里)或自己检查。对于DIY的选择,以下是步骤:
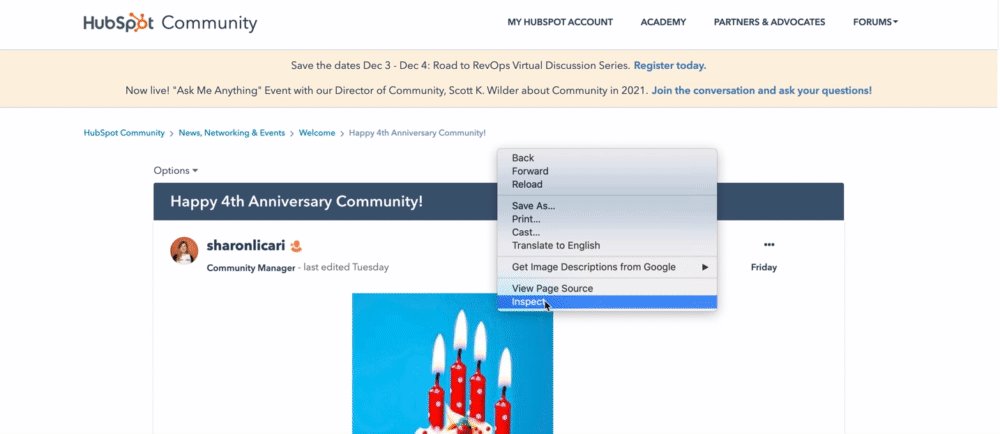
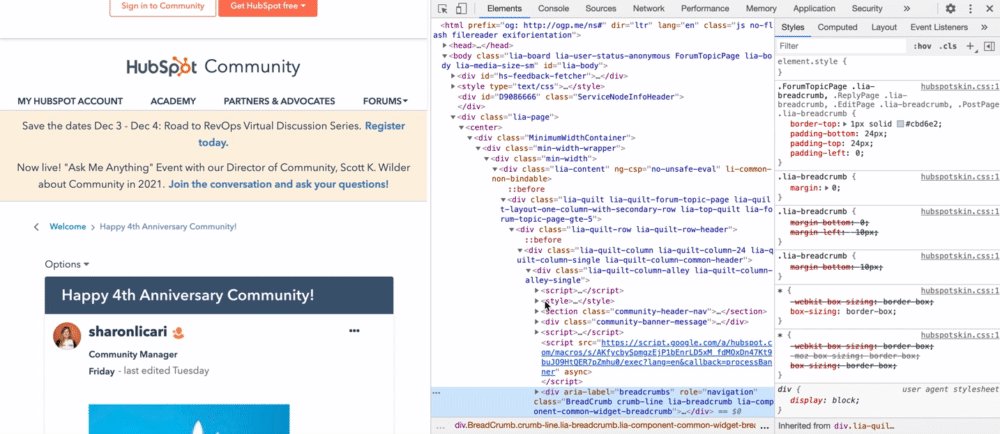
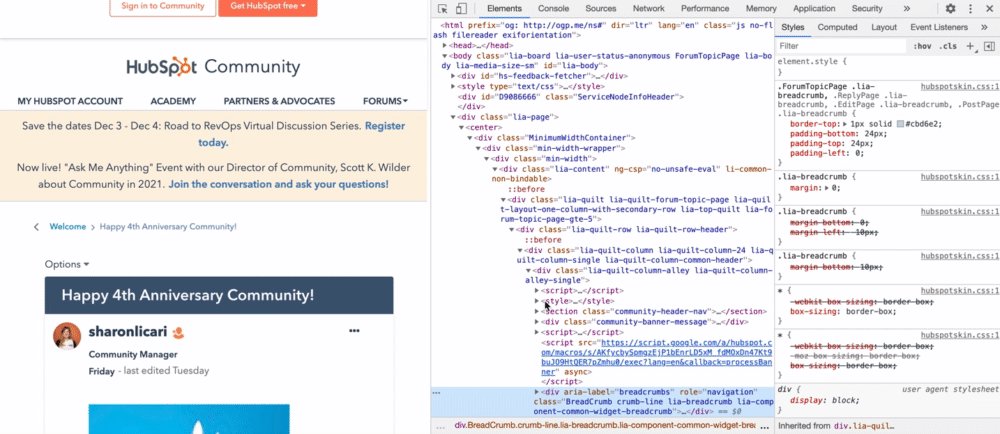
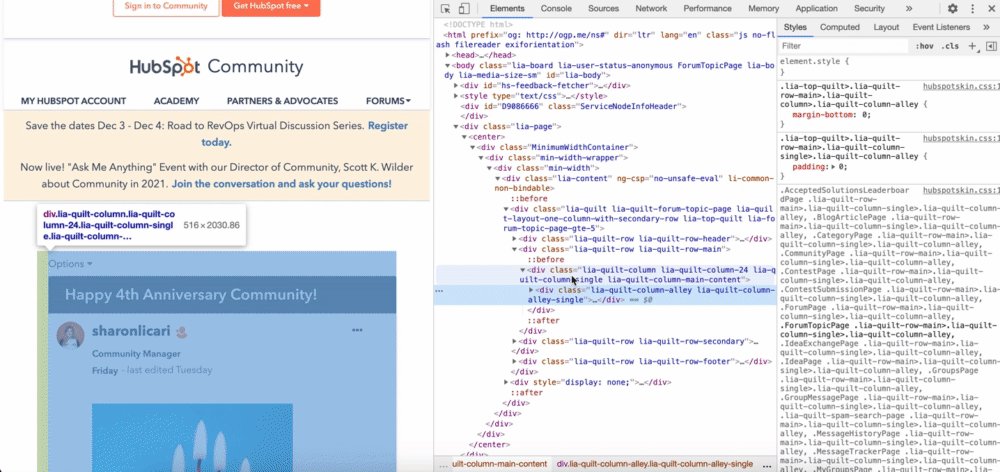
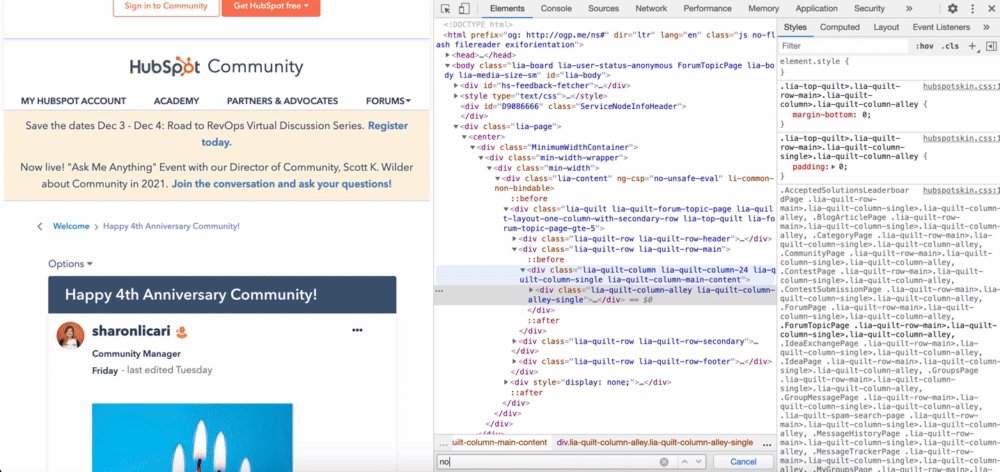
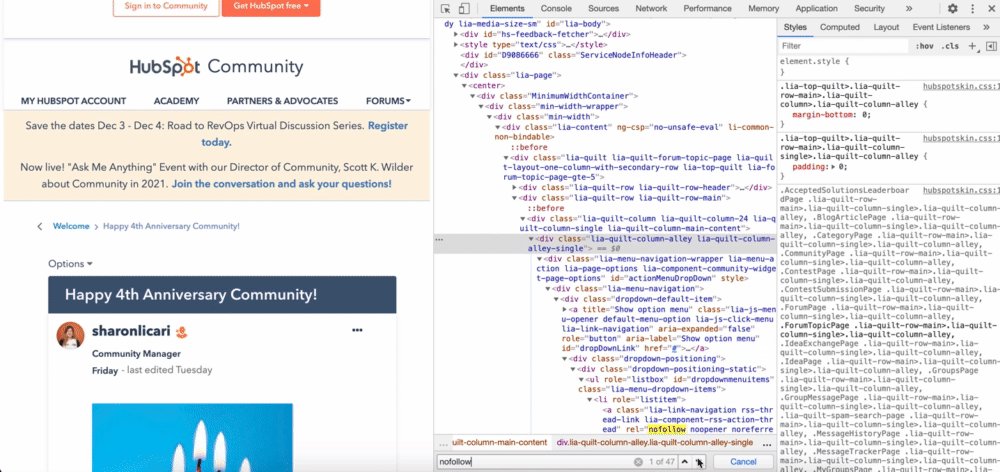
1.当你在页面上,右击并选择“检查”选项。

2.按住Command + F或Ctrl + F在代码中搜索“nofollow”。

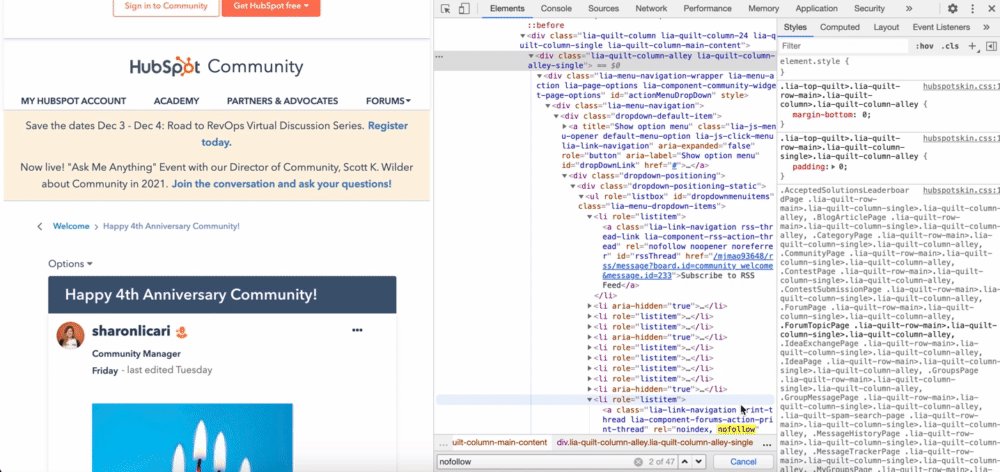
3.滚动以找到突出显示的nofollow属性。它应该是这样的:

如何做Nofollow链接
做一个nofollow链接很简单,只要在HTML代码的锚标记中添加rel="nofollow"即可。如果这没有意义,也不用担心。分解:
常规超链接的代码如下所示:
链接文本到这里
当你添加一个nofollow链接属性时,这个属性会在目标URL和链接文本之间,像这样:
链接文本到这里
下面是一个使用HubSpot博客的例子:
一旦有了链接,就可以将它添加到内容管理系统(CMS)上源代码的适当部分。
如何在WordPress中创建Nofollow链接
当在WordPress中创建nofollow链接时,你有两种选择:手动输入一个到HTML代码或使用插件。找到下面每个步骤。
在WordPress中手动创建Nofollow链接
1.选择锚文本您想要添加链接到。
2.单击链接符号将链接添加到字段中。

图片来源
3.点击这三个点并选择“编辑HTML”。

4.添加rel="nofollow"属性,一切就都设置好了。

如果您使用的是旧版本的WordPress,您可能需要通过“文本”选项卡访问源代码。

然后,手动添加nofollow属性。

完成后,回到“虚拟”选项卡,继续编辑文章。
使用插件在WordPress中创建Nofollow链接
当使用插件创建nofollow链接时,步骤会根据你安装的插件而有所不同。然而,这里有一个使用“WordPress的All in One搜索引擎优化”插件的例子。
1.首先下载插件并使其激活。
2.创建或编辑一篇文章或页面。
3.在编辑文本框中,选择锚文本并单击链接符号。

4.将目标链接粘贴到字段中。

5.在同一框中,您还将看到链接的其他选项,包括“Add ' nofollow ' to link”选项。

6.确保选中了这个选项,就完成了。
小贴士:很多搜索引擎优化插件包含nofollow链接功能。所以,如果你想优化你的网站,你可以安装一个具有多个SEO功能的插件。
不遵循链接检查工具
- MozBar
- Varvy
- NoFollow
1.MozBar
这个免费的谷歌Chrome扩展,由SEO软件公司Moz创建,突出显示页面上的所有nofollow链接在一个点bob电竞官方下载击。bob全站app

它还跟踪跟踪,内部和外部链接以及页面上的关键字。MozBar通过颜色来识别每一种链接类型,这样就可以很容易地快速扫描页面并找到你要找的内容。
一件事要记住,而使用扩展是nofollow链接下拉菜单将不会出现,因为你向下滚动。你必须点击菜单来显示nofollow链接。困惑吗?请看下面的GIF。

2.Varvy
使用Varvy的免费nofollow工具,查找nofollow链接就像输入页面的URL并点击“测试”一样简单。它不提供nofollow链接在页面上的位置,但它告诉你有多少个。
 这是了解你有多少nofollow链接的最简单的方法之一。从这里开始,你必须找到其他工具来完成下一步。
这是了解你有多少nofollow链接的最简单的方法之一。从这里开始,你必须找到其他工具来完成下一步。
3.NoFollow
NoFollow是一个免费的扩展铬和火狐.类似于MozBar,它识别页面上的nofollow链接,并使用红色点框突出显示它们。

只要扩展是活跃的,它将工作在你访问的每个页面没有提示。就像MozBar一样,如果下拉菜单下的链接有nofollow属性,你只有点击下拉菜单才能看到它。
所以,把你自己想象成一个游戏节目的参赛者。赢得了搜索引擎优化的游戏,你必须仔细查看你的网站链接。这将保持你在谷歌好的一面,并增加你着陆(和停留)在第一页的几率搜索引擎.
最初发布于2021年1月7日上午7:00:00,更新于2021年1月7日
主题:
链接建设别忘了分享这篇文章!
相关文章



扩大提供
社交媒体内容日历模板
现在得到它